
New functionality compared to the original version are:
Language file:
['event_page'] = Events - Page name: the page in wich your Calendar is link'ed and that shows your events.
['event_time'] = Time - Text displayed over the time column.
['event_start'] = Begins - Text added to the End date when displayed in the Events page or MouseOver Event in Calendar
['event_end'] = Ends - Text added to the Start date when displayed in the Events page or MouseOver Event in Calendar
['age_singular_text'] = year - Text displayed for ages <2 years.
['age_plural1_text'] = years - Text displayed for ages >1 year and <5 years.
['age_plural2_text'] = years - Text displayed for ages >5 years.
['prev_button_text'] = Prev month - Text displayed when MouseOver prev in Calendar
['next_button_text'] = Next month - Text displayed when MouseOver next in CalendarConfig file:
['show_between_dates'] = true or false - Displays dates in between start and end date on events over several days in the Calendar.
['event_show_time'] = true - Select whether Time field shall be visible in Event Page
['event_width_time'] = 6% - The width of the time field in the events page
['event_show_location'] = true - Select whether Location field shall be visible in Event Page
['event_show_link'] = true - Select whether Link field shall be visible in Event PageStyle sheet:
.event_data_row td{border: 0px;background-color: #C4E3CF;} - Change the background of events in eventspage
.event_heading_row td{border: 0px;background-color: #4FA472;} - Change the bakground of headings in eventpage
.nextevent_date{color: #ffff55;font-size:8px;font-weight:bold;font-style:italic;font-family:verdana,tahoma,arial;text-align: left;margin-top:0px;padding-left: 5px;padding-bottom:5px;} - The look of the Date displayed in Nextevent
.nextevent_event{width:90%;color: white;font-size:8pt;font-weight:bold;font-family:verdana,tahoma,arial;text-align: left;padding: 5px;} - The look of the Event displayed in Nextevent
.nextevent_location{width:90%;color: white;font-size:8pt;font-weight:normal;font-family:verdana,tahoma,arial;text-align: left;padding: 5px;} - The look of the Location displayed in Nextevent
Be aware if you are upgrading from earlier versions, that you keep your own language files, config file and style sheet, but you have to add the above lines manually, if you want to keep your settings.
Add calendar to a CMSimple page
Create a page containing the calendar. The calendar is displayed where you put the code below.
Code:
#cmsimple $output.=calendar('','','somepage')#
somepage can be omitted if set in Plug-in Language: ['event_page'] = somepage (somepage = name of your own choice)
This will display current month and year and link events to eventspage called somepage
The code below will display current month and next month
Code:
#cmsimple $output.=calendar('','','somepage'); $output.=calendar(date("Y",time()),date("n",time())+1,'somepage');#
Code:
#cmsimple
$output.=calendar('2008',4'','somepage')#
This will display the calendar for April 2008 and links events to somepage
To display the Calendar in the
Template you put in this code:
<?php echo calendar("","","somepage"); ?> or
<?php echo calendar("2008","4","somepage"); ?>
somepage can be omitted if set in Plug-in Language: ['event_page'] = somepage (somepage = name of your own choice)
Add events page
Create a page called e.g..
somepage on the page add the code below.
somepage is the page you have set in Plug-in Language: ['event_page'] = somepage or referring to in your Calendar Setup.
Code
#cmsimple $output.=events();#
This will display events for current year and month.
The code below will display events for current month plus next two months
Code
<H1>somepage</H1>
#cmsimple $output.=events();
$output.=events(date("Y",time()),date("n",time())+1);
$output.=events(date("Y",time()),date("n",time())+2);#
If you want to display the events from the month you select in the calendar use this code, also the selected month + 2 months (maybe you should edit the content file directly to make this work properly).
Code
<H1>somepage</H1>
#cmsimple if($year=='')$year = date("Y",time());
if($month=='')$month = date("n",time());
$output.=events($year,$month);
if($month=='12'){$year++;$month=1;}else{$month++;}$output.=events($year,$month);
if($month=='12'){$year++;$month=1;}else{$month++;}$output.=events($year,$month);#
Code
<H1>somepage</H1>
#cmsimple $output.=events();# This will display the events for current Year and
Month
#cmsimple $output.=events(’’,’’,’12’);# This will display the events from
current month, Year and next 12 month.
#cmsimple $output.=events(’1’,’2008’,’’);# This will display the events for
January 2008
To display the Next
Coming Event in the Template you put in this code:
<?php echo nextevent(); ?>
Editing Your Eventfile
Your Eventfile can be edited either by the Plugin manager og by a CMSimple page.
if You prefer to edit through The Plugin Manager see: Managing the calendar plug-in below.
Editing Events in a CMSimple page
On your Edit Events page you add the following code:
(Edit Events = pagename of your own choice)
<H1>Edit Events</H1>
#cmsimple $output.=EditEvents();#
(The above code will create a page visible to all visitors, so you probably will hide it behind either Register plugin or memberspage plugin)
Behind Register plugin:
<H1>Edit Events</H1>
#cmsimple $output.=access('admin');$output.=EditEvents();#
Behind Memberspage plugin:
<H1>Edit Events</H1>
#CMSimple
$output.=memberspage('Member_Not_logged_in','1');$output.=EditEvents();#
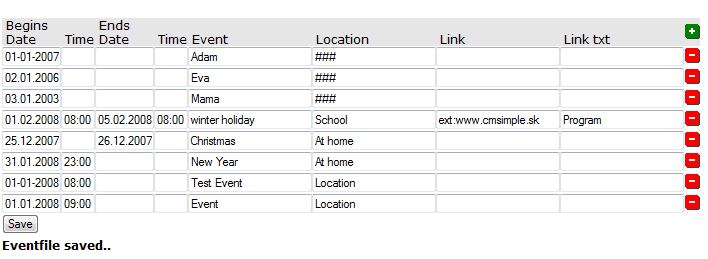
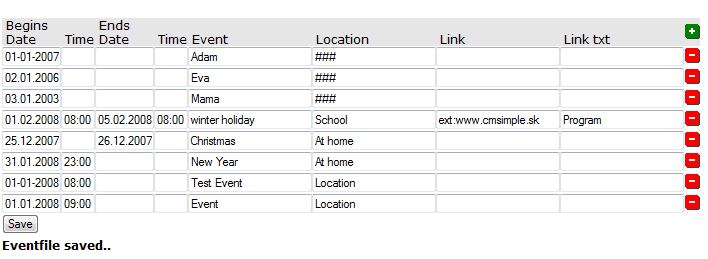
In your Edit Events page you will see:

You can now edit the fields as you like. To be a valid Event, at least Begins Date, and Event must be filled in.
To Remove an Event you press:
![]()
To Add a new Event you press:
![]()
If <Time and Location> is given as ### it identifies its a birthday and age is calculated to be displayed on the event page.
Link can be internal e.g..: int:News or external e.g..: ext:www.google.com
Link txt: the text displayed for the Link in Eventpage.
Remember to press Save to save your eventfile.
Managing the calendar plug-in
The plug-in can be managed by logging into cmsimple as manager, select the calendar
plug-in from the available plug-ins drop down box. and you are off, the events are managed in the main settings, the
style sheet, config or language from the corresponding buttons.
Events are added using this
order:
<DateStart,DateEnd,EndTime>;<Event>;<Location>;<Link,LinkTxT>;<StartTime>
Events are added using this format:
<dd-mm-yyyy,[dd-mm-yyyy],[tt:mm]>;<Event>;<Location>;[<Link,[LinkTxT]]>;[StartTime]
[]: items can be omitted
If <Time and Location> is given as ### it identifies its a birthday and age is calculated to be displayed on the event page.
Link can be internal e.g..: int:News or external e.g..: ext:www.google.com
Event File Examples:
28-10-2007;Trip to Copenhagen by bus;Depart from the
Railway Station;int:Trips_By_Bus,Participate;08:00
20-9-2007;testevent1;At home;;12:00
20-9-2007;testevent2;At home;ext:www.google.com,To Google;11:24
19-9-2007,22-11-2007,17:00;The Pool is closed cause repair;Poolside;;09:00
3-3-1957;Torben;###